关于Vue的URL转跳与参数传递方式 |
您所在的位置:网站首页 › vue router back 传参 › 关于Vue的URL转跳与参数传递方式 |
关于Vue的URL转跳与参数传递方式
|
关于Vue的URL转跳与参数传递方式
Vue URL转跳与参数传递 写业务中,从一个页面跳转到另一个页面,经常需要传值和取值,如何实现? 1.通过router-link进行跳转使用query传递参数,路由必须使用path引入 跳转
跳转地址 => /home?key=hello&value=world 在b页面取值: this.$route.query.key 使用params传递参数,路由必须使用name引入 跳转跳转地址 ==> /home 在b页面取值:this.$route.params.key 2.$router方式跳转通过query this.$router.push({ path: '/detail', query: { name: 'admin', code: 10021 } });跳转地址 => /detail?name=admin&code=10021 取值:this.$route.query.name 3.跳转外部链接如果是vue页面中的内部跳转,可以用this.$router.push()实现,但是如果用这种方法跳到外部链接,就会报错,原因是直接把外部链接加在了http://localhost:8080/#/的后面,这就导致跳转出现问题。 那么如何跳转到外部链接呢,其实只需用 window.location.href = ‘url’就能实现。 具体代码如下:html 点击转跳 上面是触发一个点击事件,其中url是传给see的url链接,下面是事件执行的函数 js See(e) { window.location.href = e }Vue参数传递的几种方法 开发过程中参数传递 1. 通过name传递参数
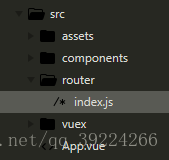
图一
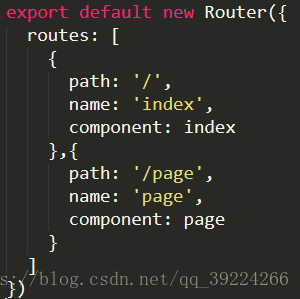
图二 我们常把页面的路由配置在图一中的 router 文件夹下的 js 文件中,图二为配置的内容。这其中的 name 属性是可以作为参数传递的,在模版中直接只用 {{$route.name}} 接收,即可以在模版中显示。 2. 通过中的to传递参数使用 < router-link to=" /page "> page < /router-link > 可以实现页面的跳转,这里面 to 是可以带上参数跳转的,我们需要在给 to 进行绑定,即 : to (v-bind:to) page 这其中需要注意的是要给 to 加上绑定,后面跟的是对象形式的字符串。其中的 name 是我们在路由配置文件(上图图二)中配置的 name 两者要对应。params 即是我们要传的参数,它可以是多个值。随后在对应的模版页面中(这里为 page.vue)进行接收。 {{$route.params.data}} 3. 在业务逻辑中实现页面跳转并传参当在业务逻辑中需要实现页面跳转经常能够使用到编程式导航: this.$router.go(1),进入下一级this.$router.back(-1),返回上一级,通俗的说就是前进与后退。this.$router.push(’/page’),跳转到 page.vue那么我们应该如何传递参数呢?例如,我们在判断完某个条件后需要跳转到 page 页并且需要传递 age 和 address 两个参数过去,我们的操作方法是: App.vue page我们在需要的地方加上点击事件 toPage(){ this.$router.push({ name: 'page', params: { age: 22, address: 'China' } }) }随后在 methods 中写入该事件,需要注意的是这里面的 name 同样是要与在配置路由时配置的 name 属性保持一致。 params 是我们传入的参数,可以是常量也可以是变量。 page.vue 在 page.vue 中接收参数,可以在生命周期的 mounted() 接收并且放入 data ,再在模版上显示出来。 {{myage}}-{{myaddress}} export default { name: "page111", data() { return { myage: '', myaddress: '' } }, mounted(){ // 在挂载时接收到参数并且赋值 this.myage = this.$route.params.age; this.myaddress = this.$route.params.address; }, } 4. 利用url传参在项目开发过程中常常通过 url 进行参数传递,在 vue-cli 中该如何操作呢? 1.在配置路由处以冒号形式,在 url 后方加上参数(/src/router/index.js) { path: '/page/:pageId/:pageTitle', name: 'page', component: page }2.在< router-link >< /router-link > 的 to 属性中加入参数(App.vue)  index
page
index
page
3.在 page.vue 中接收参数 id: {{$route.params.pageId}} 标题: {{$route.params.pageTitle}} 5. 父组件与子组件之间传参项目中组件是经常被使用到的,那么父组件与子组件之间的联动是非常重要的。 1.先建立一个组件并且使用,在 components 文件夹下新建 component.vue 文件作为组件。 我的组件 {{msg}}-{{content}} export default{ name: 'child', props: ["msg","content"], }随后在 page.vue 中引入该组件,在 < script > 中 import 且引用,随后在模版中使用,如下: import children from "./component"; export default { name: "page", components: { children } }要传递参数,可以在 < children > 标签中加入要传入的参数,并且在组件(component.vue)中使用 props 接收再使用插值在模版中显示。 同时我们也可以给要传的参数绑定起来,如下第二种写法,在参数前加上冒号(v-bind)这样我们就能在 data 中编辑我们的参数了。 // page.vue import children from "./component"; export default{ name: 'page', components: { children }, data(){ return { message: '我是信息', content: '我是内容' } } } // component.vue我的组件 {{msg}}-{{content}} export default{ name: 'child', props: ["msg","content"] }子组件再传值回父组件,在函数中使用 this.$emit() // component.vue export default{ name: 'component', data() { return { param:"需要传回的参数", data: "参数2" } }, props: ["msg","content"], methods: { // 假设在子组件选择完毕后点击将 param 传回 chooseOk(){ // ...中间的逻辑处理省略 this.$emit('changeData',this.param,this.data); } } }在 page.vue 的 < children > 标签中加入 @changeData,即可在点击子组件之后在父组件出接收到传过来的参数 import children from "./component"; export default { name: "page", components: { children }, methods: { dataChange(param,data){ console.log(param + ',' + data); } } }最后在附加一点,在父组件中该如何调用子组件中的函数呢,这里需要用到 ref 属性,添加在我们的 < children > 标签中 // page.vue click // 重复部分省略 ... methods: { ifClick(){ this.$refs.child.isClick(); } } // component.vue methods: { isClick(){ console.log("父组件点击了"); } }好了,以上就是我在学习过程中能够使用到的几种方式。 总结 以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程宝库。 下一节:一文解析Express框架view对象使用JS 编程技术Expess View 从指定渲染引擎开始以 mustache 渲染引擎为例,需要初始化一些代码const app = express()app.set("view engine", ... |
【本文地址】
今日新闻 |
推荐新闻 |